GASでWebスクレイピング
これまでPythonでしたWebスクレイピングをしたことがなかったので
GASでもチャレンジしてみます。
処理速度や柔軟性を考えたらPythonでやるメリットの方が大きいのですが、
GASだとトリガー機能があるので、簡単に定期実行が行えてWebスクレイピング
とは凄く相性が良いんですよね!
Webスクレイピング 注意事項
スクレイピングを行う際には様々なサイトで注意書きがされていますが、
・スクレイピングを禁止しているサイトでないか
・アクセスする際の間隔が短すぎないか
には十分お気をつけくださいませ。
Parserライブラリのインストール
Pythonでも行っていたParserですが、GASでもHTML解析のために使用します。
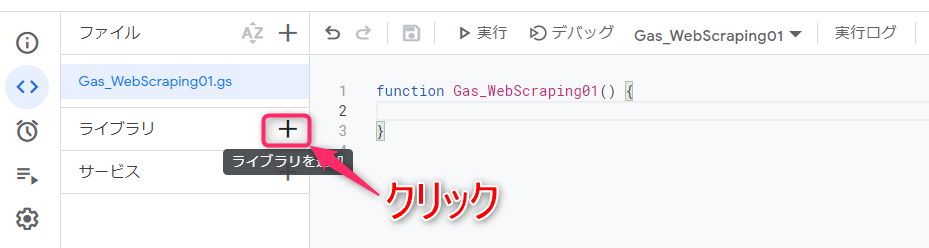
標準では実装されていないので、まずは「Parserライブラリ」をインストールから始めます。
左側のメニューから「Parser」を選択します。

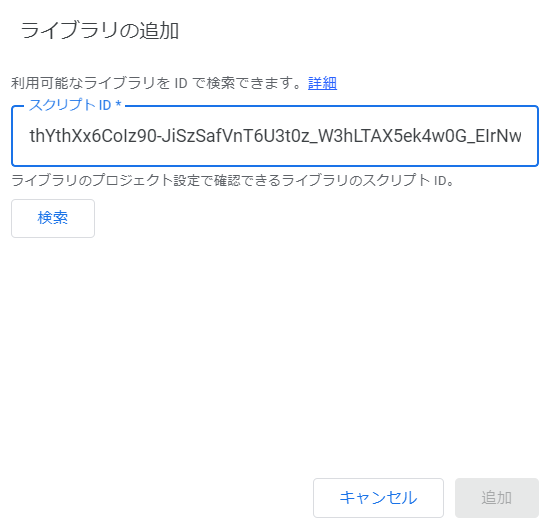
スクリプトIDに下記を入力します。
1Mc8BthYthXx6CoIz90-JiSzSafVnT6U3t0z_W3hLTAX5ek4w0G_EIrNw

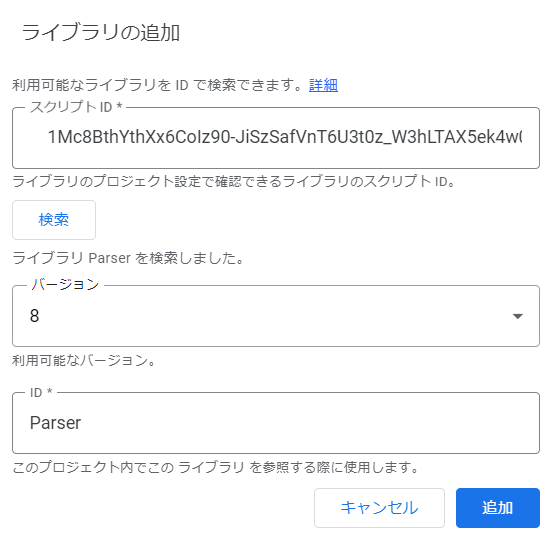
バージョンとIDを確認し、追加ボタンをクリック。
現時点(2022/0522)では「8」が最新のようです。

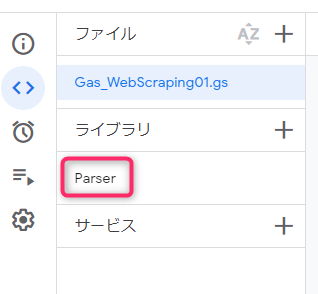
ライブラリに「Parser」が追加されていれば完了です。

指定したURLへアクセスするだけのコード
今回のコードです。
Yahooのトップページへアクセスを行って、htmlの中身を確認してみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
function Gas_WebScraping01() { // YahooのURLを指定 let get_url = "https://www.yahoo.co.jp/"; // getContentTest()のデフォルト指定は(utf-8)になるので省略 let get_html = UrlFetchApp.fetch(get_url).getContentText(); // get_htmlの中身を確認 console.log("get_html = " + get_html) } |
解説
GasでURLへアクセスするには「UrlFetchApp.fetch」を使用します。
「getContentText」の引数には「UTF-8」や「Shift-JIS」が入力可能です。
省略すると「UTF-8」になるようですね。
最後にHTMLが取得されているか、「get_html」をLogに出力しています。
長くて分かりにくいですが、無事に取得できているようですね。

まだ「Parser」を使用していないので生のデータです。
↓ 次回の記事でParserを使用して指定した文字列を取得に挑戦しています!
今回は以上となります。
最後までお読みいただきありがとうございました!