GASからAPIを実行したい
天気予報を取得するAPIを実行したい!
と考えた結果、
いくつかのAPIサイトを比較し「OpenWeatherMap」
のAPIを実行する事となりました。
その為には事前にアカウント登録が必要となりましたので、
以下の記事でアカウントの新規登録手順をまとめています。
APIの使用方法を確認する
OpenWeatherMapでの現在の天気予報を取得するAPIについて、
使用方法を確認してみます。
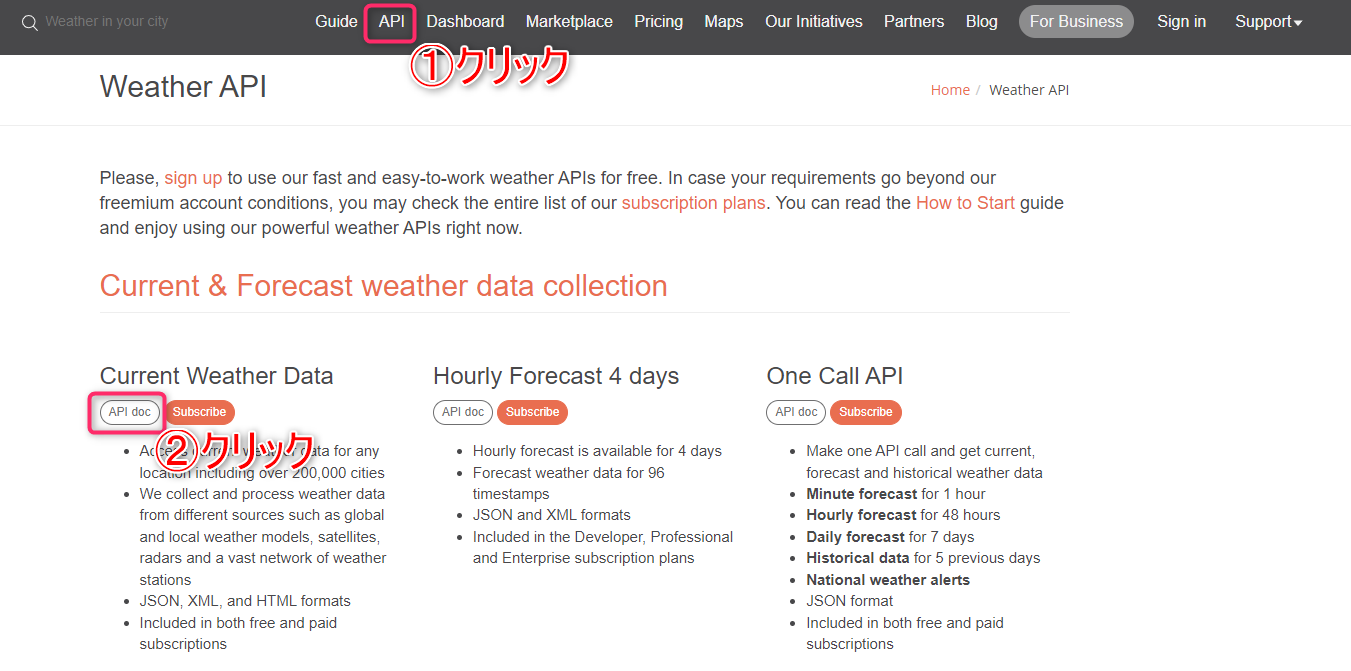
・APIメニュー > Current Weather DataのAPI doc をクリック

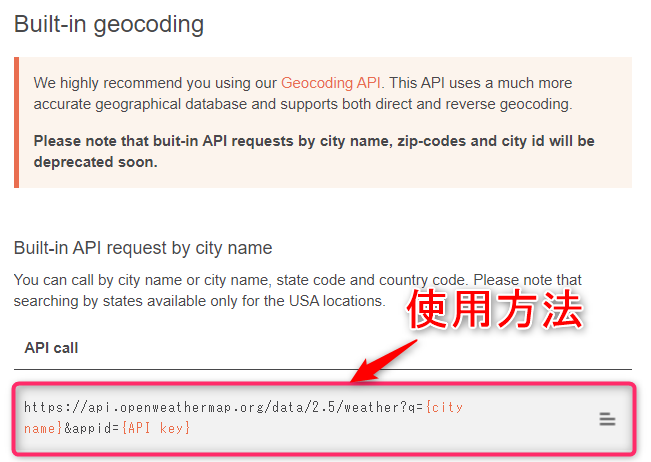
使用方法は以下が表示されています。

・{city name}には都市名
・{API key}には取得した値
をそれぞれ設定してあげれば良さそうですね。
都市名に使用できる名称は以下から確認可能です。
都市名の確認方法
OpenWeatherMapでは都市名以外にも条件で天気予報を取得できるようです。
・都市ID
・郵便番号
・緯度経度
とはいえ今回は都市名でGASからAPIを実行してみます。
コード
コードは以下になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
function OpenWetherApi() { let CityName = "Osaka,JP" let APIKey = "取得したAPIキー" // リファレンス上のURL指定方法 // https://api.openweathermap.org/data/2.5/weather?q={city name}&appid={API key} // 実際に使用するURL let URL = Utilities.formatString("https://api.openweathermap.org/data/2.5/weather?q=%s&appid=%s&lang=ja&units=metric",CityName,APIKey) //FetchApp関数を使用してデータをGETする let getdata = UrlFetchApp.fetch(URL).getContentText(); // 天気予報が取得されているかを確認 console.log("getdata = " + getdata) } |
実行結果
console.logの中身を見てみると以下が出力されました。
|
1 2 3 4 5 6 7 8 9 |
getdata = {"coord":{"lon":135.5022,"lat":34.6937}, "weather":[{"id":800,"main":"Clear","description":"晴天","icon":"01n"}], "base":"stations","main":{"temp":10.72,"feels_like":9.73,"temp_min":9.18, "temp_max":14.18,"pressure":1020,"humidity":72},"visibility":10000, "wind":{"speed":1.54,"deg":310},"clouds":{"all":0},"dt":1651602850, "sys":{"type":1,"id":8032,"country":"JP","sunrise":1651608309,"sunset":1651657462}, "timezone":32400,"id":1853909,"name":"大阪市","cod":200} |
大分読みづらいですがw
抜粋すると以下が表示されております。
場所:大阪市
天気:晴れ
最高気温:14.18
最低気温:9.18
解説
まず変数に調べたい都市名を格納しています。
今回は大阪の天気を調べたいので
「CityName」へ”Osaka,JP”
「APIKey 」へは自身のAPIキーをコピペしてください。
ポイントは以下になります。
// リファレンス上のURL指定方法
// https://api.openweathermap.org/data/2.5/weather?q={city name}&appid={API key}
リファレンス上では、最後に
「&appid={API key}」
にて完結していますが、実際URL変数には
「lang=ja&units=metric」
を結合しています。
最後の結合を行わずに実行することも可能ですが、
もし「lang=ja&units=metric」を結合しない場合は、
出力結果の「晴天」や「大阪市」といった表記が英語になります。
また気温についても「華氏」で表示されるようです。
「metric」を指定することで「摂氏」で表示されるみたいですね。
今回のサイトで天気予報を取得する際は
「lang=ja&units=metric」を最後にくっ付ける。
と覚えておけば良さそうです!
まとめ
今回は以下のことを行いました。
・GASでopenweathermapのAPIを実行した
・実行する際には都市名(大阪)を指定して実行した
・大阪の天気予報を日本語で確認した
・日本語で確認するためには「lang=ja&units=metric」が必要だった
余裕があれば他のパターンなども試してみたいですね。
以上です。
最後までお読みいただきありがとうございました!