行いたいこと
今回は稀に使用する「get_attribute」についてのメモです。
get_attributeを使用すると、属性の属性値を取得することが可能です。
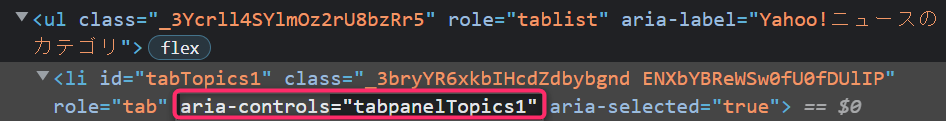
下記で言うと属性を指定して、属性値を取得する。
属性:aria-controls
属性値:tabpanelTopics1
という流れになります。

ソースコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
import time from selenium import webdriver from webdriver_manager.chrome import ChromeDriverManager from selenium.webdriver.common.by import By # Chromeを指定 driver = webdriver.Chrome(ChromeDriverManager().install()) # ブラウザのサイズを指定して起動 driver.set_window_size(1500,1000) # Yahooのサイト url = 'https://www.yahoo.co.jp/' # URLを起動する driver.get(url) time.sleep(2) # /*------------------------------------------ # Pythonでの取得 # --------------------------------------------*/ # 要素をIDで指定 news = driver.find_element(By.ID,'tabTopics1') # 指定した要素の属性を指定 news_attri = news.get_attribute("aria-controls") # 属性の属性値を表示 print(news_attri) |
解説
最初にIDで要素を指定し、
次に要素に対して「get_attribute」で「属性」を指定します。
戻り値で「属性値」が返ってきます。
普段使いはあまりないかもしれないですが、
トグルボタンのON/OFF等で属性値が異なっている場合など
属性値の内容によって処理を分岐したい際は便利です。
今回は以上となります。
最後までお読みいただきありがとうございました!




