XPath Helperとは
XPath Helperは簡単にxpathを取得出来るChromeのツール。
らしいです。
これまでxpathをコピーする際は、
・右クリック > 検証 > コピー > xpathをコピー
としていましたが、これがもっと楽になる?
かと思いインストールしてみました。
XPath Helperのインストール
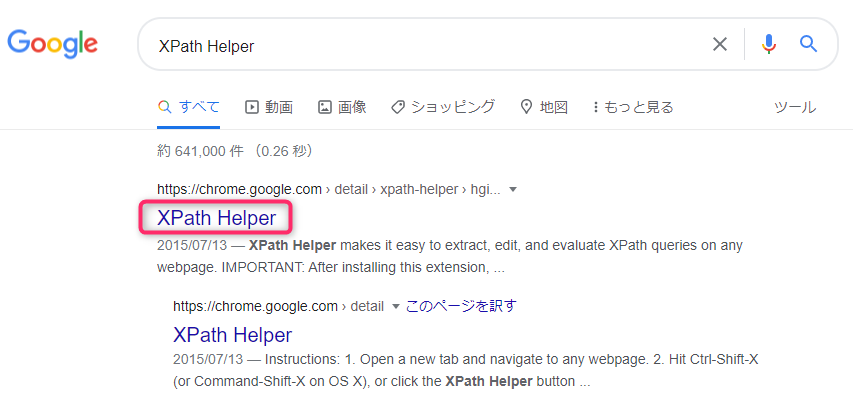
Google検索で「XPath Helper」と検索します。
検索結果から、赤枠をクリック

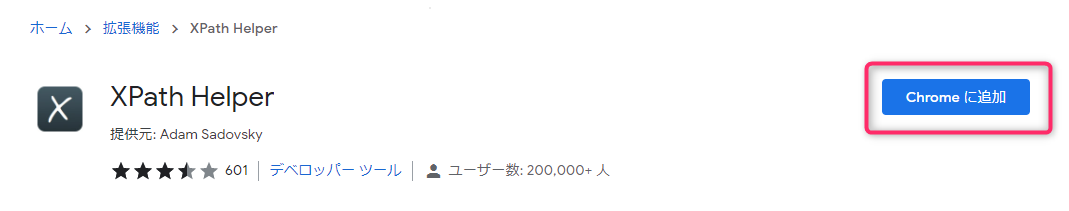
続いて「Chromeに追加」をクリック

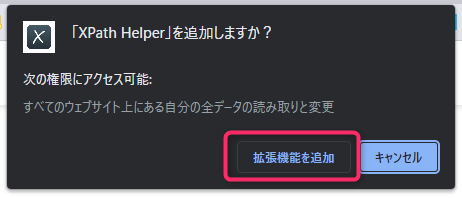
最後に「拡張機能を追加」をクリック

これでインストールは完了です。
XPath Helperを使ってみる
一度Chromeを再起動します。
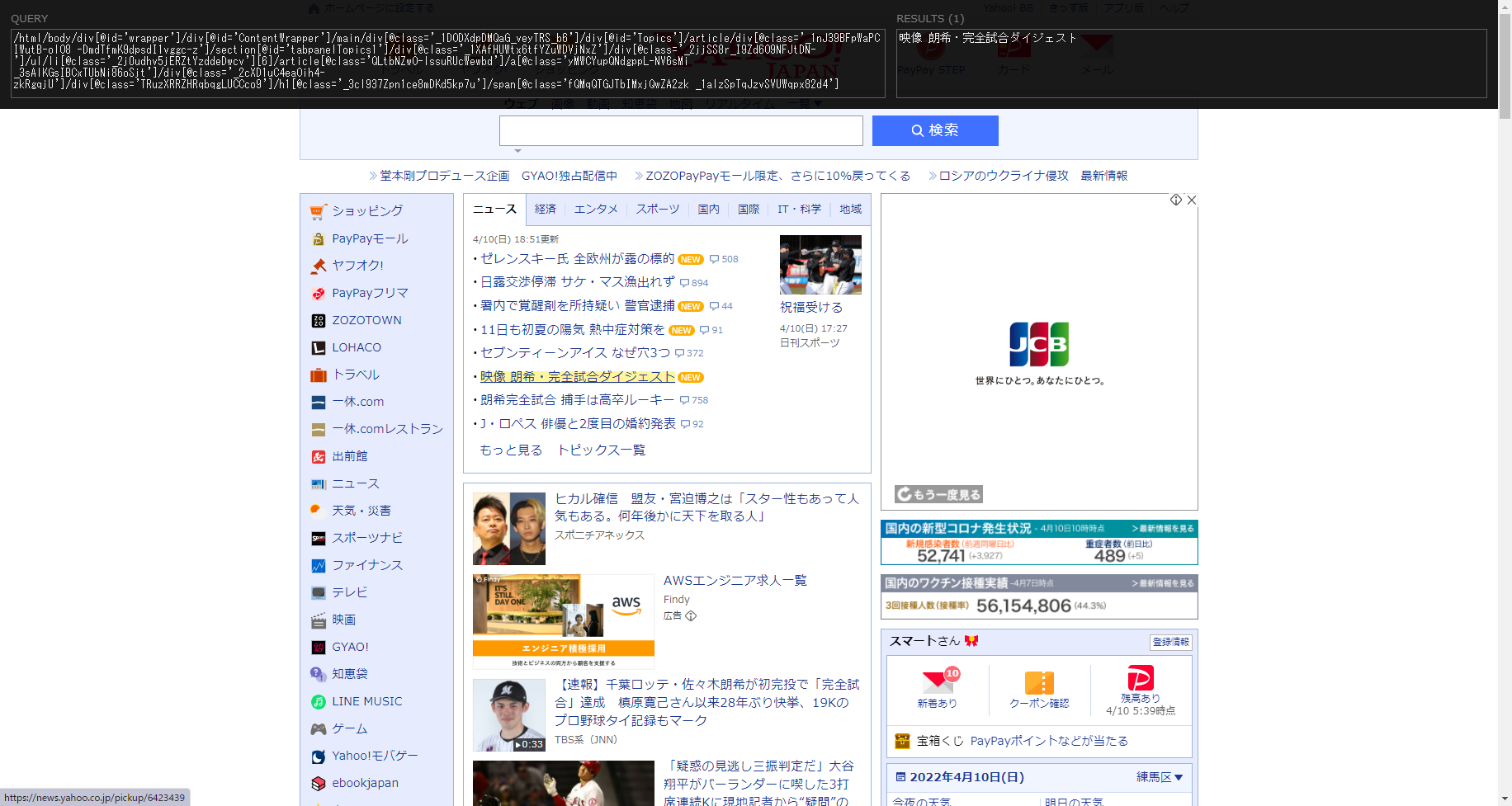
yahooのページを開いて、赤枠ニュースのxpathを取得してみます。

XPath Helperの起動は以下のコマンドです。
・Ctrh + Shirf + x
キーを押下すると、画面上部に「QUERYとRESULTE」が表示されます。

この状態で、取得したい要素で「Shift」キーを押下します。
取得したいニュースの位置で「Shift」キーを押下すると
以下のように「QUERYとRESULTE」へ文字列が追加されます。

取得した「QUERY」がこちらです。
/html/body/div[@id='wrapper']/div[@id='ContentWrapper']/main/div[@class='_1DODXdpDMQaG_veyTRS_b6']/div[@id='Topics']/article/div[@class='_1nJ39BFpWaPCIWutB-olO8 -DmdTfmK9dpsdI1vggc-z']/section[@id='tabpanelTopics1']/div[@class='_1XAfHUWtx6tfYZuWDVjNxZ']/div[@class='_2jjSS8r_I9Zd6O9NFJtDN-']/ul/li[@class='_2j0udhv5jERZtYzddeDwcv'][6]/article[@class='QLtbNZwO-lssuRUcWewbd']/a[@class='yMWCYupQNdgppL-NV6sMi _3sAlKGsIBCxTUbNi86oSjt']/div[@class='_2cXD1uC4eaOih4-zkRgqjU']/div[@class='TRuzXRRZHRqbqgLUCCco9']/h1[@class='_3cl937Zpn1ce8mDKd5kp7u']/span[@class='fQMqQTGJTbIMxjQwZA2zk _1alzSpTqJzvSVUWqpx82d4']
長すぎる!!!
これに対して「右クリック > 検証 > コピー > xpathをコピー」
した場合のxpathはこちらです。
//*[@id="tabpanelTopics1"]/div/div[1]/ul/li[6]/article/a/div/div/h1/span
結論
私の使い方が間違えているかもしれませんが、、、
いつも通り検証ツールからxpathを取得した方が
圧倒的に使いやすい!
ということが分かりました。
きっと「XPath Helper」を使用することはない?でしょう!
以上です。
最後までお読みいただきありがとうございました!